Vous le savez désormais si vous suivez notre blog : Google pénalise les sites qui n’ont pas un design responsive dans les résultats de recherche des appareils mobiles. Il s’agit de la raison majeure pour doter son site Internet d’un design responsive. Mais comme nous allons le voir dans la suite de cet article, d’autres motifs rendent cette option obligatoire.
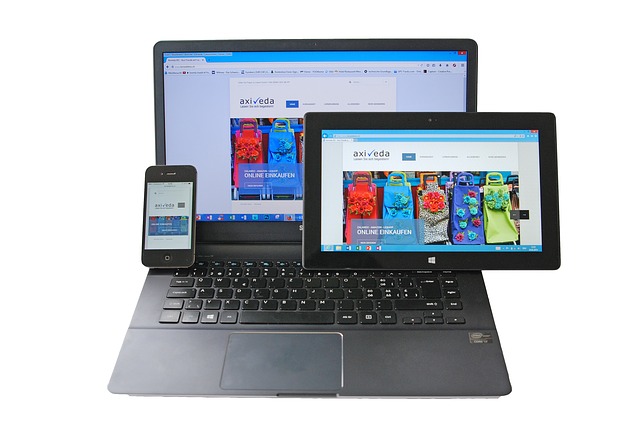
 Si chaque création de site internet exige des besoins spécifiques, un facteur de succès est désormais obligatoire pour chacun d’entre eux : être responsive, soit pouvoir s’adapter à la taille de l’écran du visiteur. Sans design reponsive, l’effet de levier de votre site sera fortement handicapé, pour 4 raisons :
Si chaque création de site internet exige des besoins spécifiques, un facteur de succès est désormais obligatoire pour chacun d’entre eux : être responsive, soit pouvoir s’adapter à la taille de l’écran du visiteur. Sans design reponsive, l’effet de levier de votre site sera fortement handicapé, pour 4 raisons :
Un seul site pour tous vos utilisateurs et une expérience intégrée
Même si vous développez des sites spécifiques pour chaque type d’appareil (téléphones d’anciennes générations, tablettes, PC de bureau, etc.), vous allez vous compliquer la vie lorsqu’il s’agit de le faire évoluer et d’assurer la maintenance. Avec un site internet responsive, plus besoin d’avoir une version dédiée « mobile friendly », qui plus est souvent amputée de nombreux contenus par rapport au site principal. Un facteur qui risque de frustrer les visiteurs de votre site qui utilisent plusieurs types d’appareils pour accéder à vos contenus et fonctionnalités.
PC de bureau à la maison, smartphone ou tablette dans le métro : nous vivons dans un monde dans lequel les internautes surfent à partir de différents appareils. Afin d’offrir une expérience intégrée à vos visiteurs, il convient donc de leur offrir un site complet et consistant, quel que soit l’appareil utilisé. C’est rarement le cas avec les sites dédiés « mobile friendly ». Ou la navigation sera impossible sur le site complet non optimisé pour les résolutions inférieures.
Exploiter le trafic des appareils mobiles
Les recommandations de Google concernant l’utilisation des designs responsive ne datent pas d’hier, mais depuis avril 2015 le moteur de recherche américain a franchi une nouvelle étape en favorisant dans les résultats de recherche des appareils mobiles les sites responsive, ou en pénalisant les autres, c’est selon. Si vous comptez sur le trafic organique pour construire votre audience ou trouver de nouveaux clients, doter votre site d’un design responsive est la première de vos priorités.
Vous préparer pour le futur
Qui aurait cru il y a quelques années que de nombreux internautes en France allaient surfer avec une résolution 640×1136 ? Dans cet ordre d’idées, qui peut prédire ce que nous réserve le futur ? En vous dotant d’un site responsive, votre site sera en mesure de s’adapter à toute nouvelle résolution, fournissant ainsi à tous vos visiteurs, sans exception, une expérience confortable.
Votre site n’est pas encore responsive, ou vous souhaitez lancer la création d’un site internet doté d’un design responsive sans dépenser une fortune ? CR Informatics (Rennes) est à votre service pour prendre la vague du numérique en bénéficiant du meilleur rapport qualité-prix du marché. Tous nos sites sont livrés responsive par défaut.