Certaines agences web fournissent à leur client désireux de réaliser un site internet l’option « responsive« . En gros, responsive désigne une charte graphique dont la taille et la disposition des éléments (menus, photos, etc.) s’adapte à la résolution de l’écran de l’utilisateur (le nombre de pixels affichables en largeur et en hauteur), qu’il utilise un PC de bureau, une tablette ou un smartphone. Au vu des habitudes de navigation des utilisateurs, nous pensons qu’aujourd’hui responsive n’est pas une option, mais bien obligatoire. Voici pourquoi.
Un peu d’histoire du web et des résolutions…
Au début de l’internet, tous les utilisateurs surfaient avec un PC de bureau équipé d’un écran CRT dont la résolution d’affichage variait peu ou prou. 800 pixels de large, puis 1024 : le travail des web designer en était facilité.
Les écrans LCD puis LED ont ensuite fait leur apparition, en 16:9 ou 16:10. De nouvelles résolutions devinrent disponibles (en fonction des capacités de l’écran, mais aussi de la carte graphique du PC), mais la plupart des sites web se contentaient d’afficher leur contenu en 800 pixels et/ou 1024 pixels (il est possible d’adapter l’affichage du site en détectant au préalable la résolution de l’utilisateur), vu que c’était la norme. Tout allait toujours bien.
Les smartphones et tablettes ont depuis changé la donne
Mais depuis quelques années, la révolution des netbooks, tablettes et smartphones a eu lieu. Désormais, les surfeurs utilisent un nombre incalculable d’appareils, donc de résolutions, pour surfer sur le net. Aujourd’hui, en examinant les statistiques Analytics d’un site d’information, on constate que 25 % des utilisateurs lisent le contenu avec une tablette ou un smartphone. 768×1024, 360×480, 320×568 et j’en passe : si votre site web n’est pas capable de s’adapter à toutes ces résolutions, vous risquez de perdre des lecteurs, donc des clients potentiels.
Car un lecteur qui utilise un téléphone portable doté d’une résolution de 360×480 pixels aura du mal à consulter le contenu d’un site doté d’une largeur fixe de disons 1000 pixels. Il sera peut-être l’effort de zoomer pour parvenir à lire le contenu, mais peut-être pas. Nous ne pensons pas qu’il soit raisonnable de courir ce risque, d’autant que la solution du design responsive existe.
Une tendance qui monte en puissance
De plus, si les parts de marché des appareils mobiles sont déjà importantes, elles ne pourront que progresser dans les années à venir, alors que le wifi se généralise et que les opérateurs de réseaux mobiles offrent des packages internet qui rendent la navigation mobile de plus en plus bon marché (la RATP est par exemple en train de déployer la 4G dans le métro).

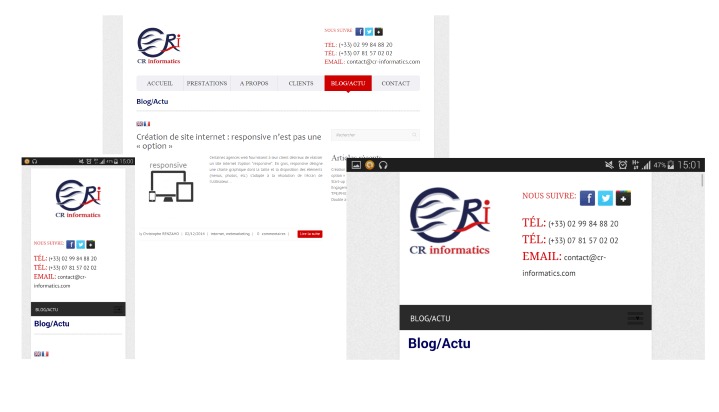
Notre site sur différents écrans
Conclusion : responsive n’est plus une option, mais bien un élément indispensable.
C’est pourquoi avoir un site responsive n’est pas optionnel mais indispensable pour capter dès aujourd’hui l’audience la plus large, mais aussi avoir un site prêt pour demain, lorsque les smartphones et tablettes auront dépassé les PC de bureau dans le nombre d’affichages de pages internet. Un site non responsive aujourd’hui, c’est la garantie de devoir le refaire, ou au moins le modifier, d’ici 1 à 2 ans. Ce n’est probablement pas votre souhait.
C’est pourquoi, chez CR Informatics, tous nos sites sont par défaut responsive. Car ils doivent vous faire gagner des clients aujourd’hui. Demain. Et toujours à des prix hyper compétitifs. Pour plus d’infos sur notre offre « création de sites internet« , n’hésitez pas à nous contacter dès maintenant.